$ npm install @ant-design/dark-theme 用法 import darkTheme from '@ant-design/dark-theme' ; // webpack.config.js: less-loader { loader : 'less-loader' , options : { modifyVars : darkTheme , } , } ,...
”ant ant-design ant-design-pro umijs alitajs JavaScript“ 的搜索结果
English | 蚂蚁设计Vue Pro 适用于企业应用程序的即用型UI解决方案,作为Vue样板。 基于 预览: : 主页: : 文档: : 变更日志: : 常见问题解答: : ...git clone https://github.com/vueComponent/ant-
@ nuxtjs-extra / ant-design-vue 适用于Ant Design Vue的Nuxt模块设置向项目添加依赖项yarn add @nuxtjs-extra/ant-design-vue @nuxt/components # or npm install @nuxtjs-extra/ant-design-vue 如果您使用...
ant-design-mobile-chart 说明 ant-design-mobile-chart 是为移动端开发的 react 图表组件库,图形语法底层基于 实现图形语法。 组件库具有轻量、灵活、易用的特点 安装 $ npm install ant-design-mobile-chart --...
English |蚂蚁设计移动RN 可配置的...pod installyarn ios # or yarn android安装与使用$ npm install @ant-design/react-native --save 要么yarn add @ant-design/react-native安装对等依赖项(4.0.0+) npm inst
vue ant design的离线文档, 解压后打开目录 npm install 运行 npm start 启动 默认项目地址为 localhost:3000
rp以及rplib两种格式
@ ant-design / charts 一个基于React图表库 特征 便于使用 打字稿 漂亮轻巧 React灵敏 评书 安装 npm $ npm install @ant-design/charts 用法 import React from 'react' ; import { Line } from '@ant-design/...
主要介绍了ant-design-vue 实现表格内部字段验证功能,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
蚂蚁设计 企业级UI设计语言和基于Svelte的实现English |
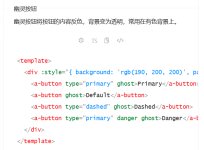
antdv ant-design-vue 自定义主题颜色
Ant Design Vue 是使用 Vue 实现的遵循 Ant Design 设计规范的高质量 UI 组件库,用于开发和服务于企业级中后台产品。
ant-design-pro-vue 是 ant-design vue提供组件的整合,且是一个完整的前端框架工程。ant-design-pro里面包含了所有ant-design-vue控件的案例,非常齐全,喜欢的朋友可以下载。注意:下载后不要安装任何依赖,直接...
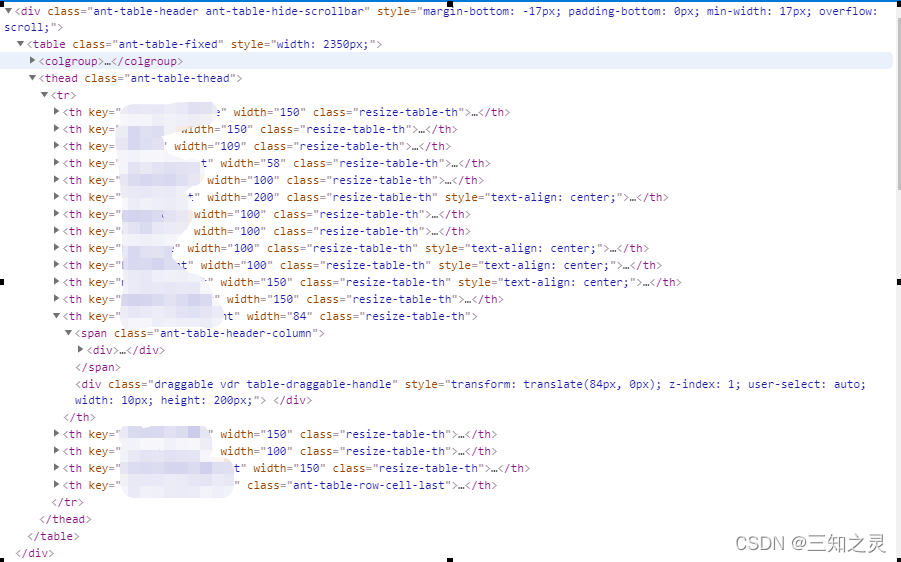
ant-design-vue(可拖拽table).vue
ant-designer-vue离线文档1.+版本
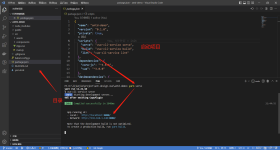
{{manageOptionCodes ? manageOptionCodes : '--'}}// 自定义html的弹窗popover(){// 上面的index好像是第几个参数就是return function ...if(this.swindleAccountList[index].manageOptionCodes){let manageOpti...
“ant-design-vue”: “^1.6.5”, “vue”: “^2.6.12”, table列的展示 想要实现合并两列,但是标题不需要合并的场景 方式1 {//合并两列 dataIndex: "combin", align:'center', fixed:'left', scopedSlots: { ...
ant design demo 直接打开里面Html即可,chrome最佳
(蚂蚁金服)antdesign官网页面ant-design-pro的源代码,供学习andesign,Es6有很大的帮助。
1、安装ant-design-vue 使用yarn 或 npm 安装并引入 ant-design-vue。 yarn add ant-design-vue npm i --save ant-design-vue 2、安装 babel-plugin-import babel-plugin-import是一个用于按需加载组件代码...
目录引入ant-design-vue1.全局引入2. 局部引入局部引入组件局部引入图标使用1message的使用2 日期范围组件本地化3组件化的小技巧listform优化webpack分析插件优化强依赖插件moment 引入ant-design-vue 1.全局引入 ...
ant-design-vue是蚂蚁金服 Ant Design 官方唯一推荐的Vue版UI组件库,它其实是Ant Design的Vue实现,组件的风格与Ant Design保持同步,组件的html结构和css样式也保持一致。 用下来发现它的确称得上为数不多的完整的...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地